Product Level Tracking GTM DE
From Wiki
Product Level Tracking (PLT) im Google Tag Manager (GTM)
Über das Product Level Tracking kann man den Publishern zu deren Optimierungen auch Informationen zum Warenkorb-Inhalt/Bestelldetails ergänzend übermitteln.
Nutzt man als Advertiser GTM für die Awin-Trackingcode-Ausspielung kann recht einfach auch das Product Level Tracking noch ergänzt werden. Vorraussetzung ist ein eingebundener enhanced e-commerce datalayer, siehe GA Enhanced Ecommerce UA oder GA4 ecommerce meassurement.
GTM-Beispiel dataLayer GA4
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "T_12345",
affiliation: "Google Merchandise Store",
value: 25.42,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
currency: "USD",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
},
{
item_id: "SKU_12346",
item_name: "Google Grey Women's Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
currency: "USD",
discount: 3.33,
index: 1,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "gray",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 20.99,
promotion_id: "P_12345",
promotion_name: "Summer Sale",
quantity: 1
}]
}
});
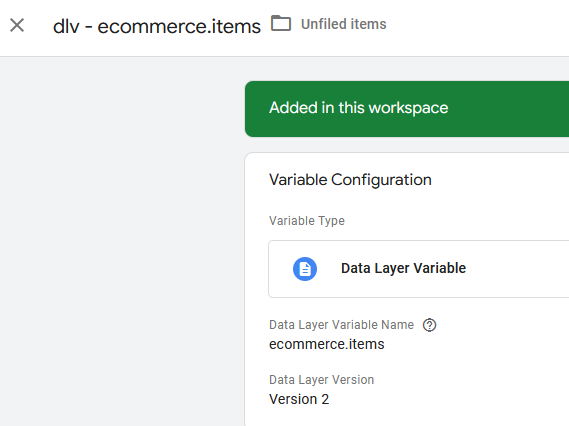
Das Product Array (items) sollte als Variable angelegt werden:

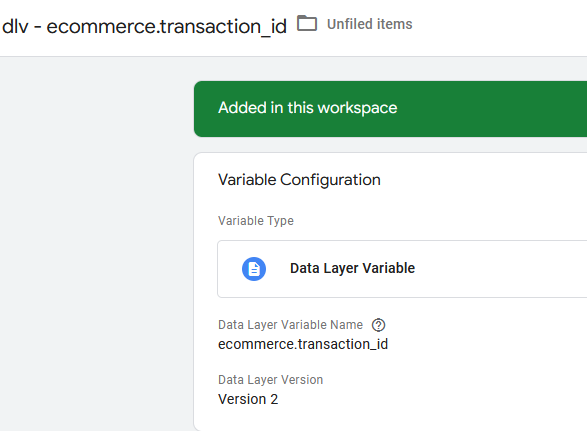
Sowie die TransactionId bzw. Order Reference:
GTM-Beispiel-Code (GA4) für Awin PLT - Variante 1
Awin Product-Line Vorgabe:
AW:P|{{advertiserId}}|{{orderReference}}|{{productId}}|{{productName}}|{{productItemPrice}}|{{productQuantity}}|{{productSku}}|{{commissionGroupCode}}|{{productCategory}}
Da "productId" und "productSku" in der Form nicht vorliegen, wird hier jeweils auf item_id zurückgegriffen. Natürlich kann auch eine andere Id übergeben werden, sofern gesonderte Werte im dataLayer vorliegen. Die Advertiser-Id aus dem Beispiel (1001) sollte mit der eigenen ausgetauscht werden.
Custom JavaScript Variable - Beispiel-Bezeichnung: "AWIN PLT"
function() {
var productArray = {{dlv - ecommerce.items}};
var awin = "";
for (i = 0; i < productArray.length; i++) {
awin += 'AW:P|1001|'
+{{dlv - ecommerce.transaction_id}}+'|'
+productArray[i].item_id+'|'
+productArray[i].item_name+'|'
+parseFloat(productArray[i].price).toFixed(2)+'|'
+productArray[i].quantity+'|'
+productArray[i].item_id+'|'
+'Default|'
+productArray[i].item_category
+ "\r\n";
}
return awin;
}
Sofern der Conversiontag aus den Tag Templates verwendet worden ist, müsste entweder gesamt auf customHTML tag gewechselt werden oder zusätzlich der nachfolgende Teil als customHTML tag parallel zum Conversiontag aufgerufen werden
CustomHTML Tag - trigger purchase/thank-you page
<form style="display: none;" name="aw_basket_form">
<textarea wrap="physical" id="aw_basket">
{{AWIN PLT}}
</textarea>
</form>
GTM-Beispiel-Code (GA4) für Awin PLT - Variante 2
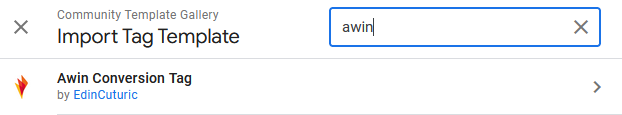
In der GTM Tag Template Gallery nach Awin suchen und hinzufügen:

Als nächstes müsste wie zuvor der dataLayer mit den transactionProducts vorliegen. Mithilfe der "items" im product array können wir den für Awin notwendigen Array bauen:
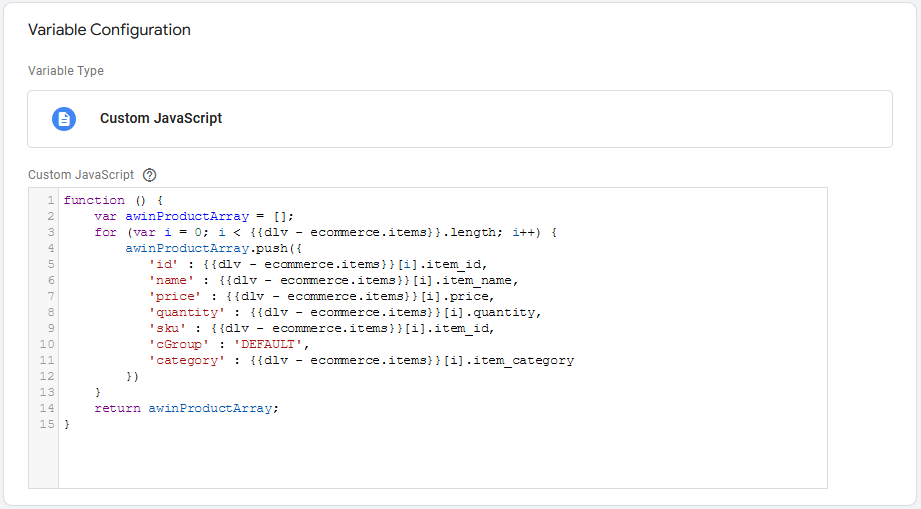
Custom JavaScript Variable - Beispiel-Bezeichnung: "AWIN PLT Array"
function () {
var awinProductArray = [];
for (var i = 0; i < {{dlv - ecommerce.items}}.length; i++) {
awinProductArray.push({
'id' : {{dlv - ecommerce.items}}[i].item_id,
'name' : {{dlv - ecommerce.items}}[i].item_name,
'price' : {{dlv - ecommerce.items}}[i].price,
'quantity' : {{dlv - ecommerce.items}}[i].quantity,
'sku' : {{dlv - ecommerce.items}}[i].item_id,
'cGroup' : 'DEFAULT',
'category' : {{dlv - ecommerce.items}}[i].item_category
})
}
return awinProductArray;
}

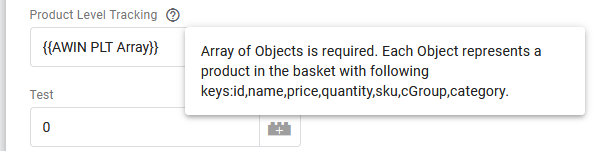
Anschließend müsste der Array im Tag verwendet werden:

GTM-Beispiel dataLayer Universal Analytics
<script>
// Send transaction data with a pageview if available
// when the page loads. Otherwise, use an event when the transaction
// data becomes available.
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
'ecommerce': {
'purchase': {
'actionField': {
'id': 'T12345', // Transaction ID. Required for purchases and refunds.
'affiliation': 'Online Store',
'revenue': '35.43', // Total transaction value (incl. tax and shipping)
'tax':'4.90',
'shipping': '5.99',
'coupon': 'SUMMER_SALE'
},
'products': [{ // List of productFieldObjects.
'name': 'Triblend Android T-Shirt', // Name or ID is required.
'id': '12345',
'price': '15.25',
'brand': 'Google',
'category': 'Apparel',
'variant': 'Gray',
'quantity': 1,
'coupon': '' // Optional fields may be omitted or set to empty string.
},
{
'name': 'Donut Friday Scented T-Shirt',
'id': '67890',
'price': '33.75',
'brand': 'Google',
'category': 'Apparel',
'variant': 'Black',
'quantity': 1
}]
}
}
});
</script>
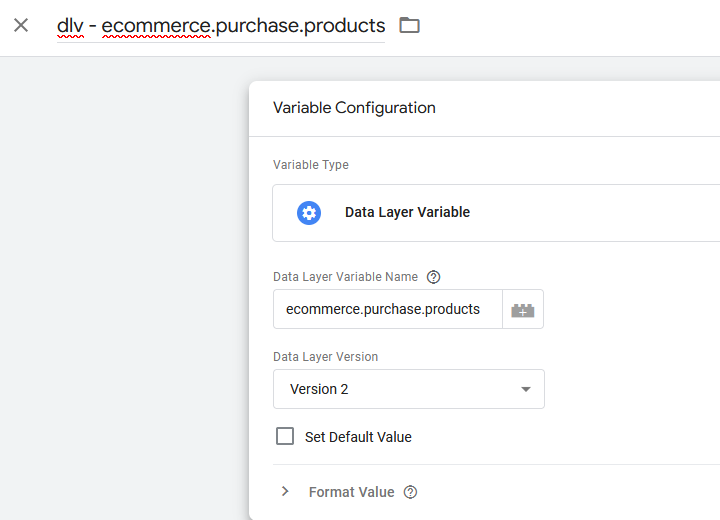
Das Product Array (products) sollte als Variable angelegt werden:

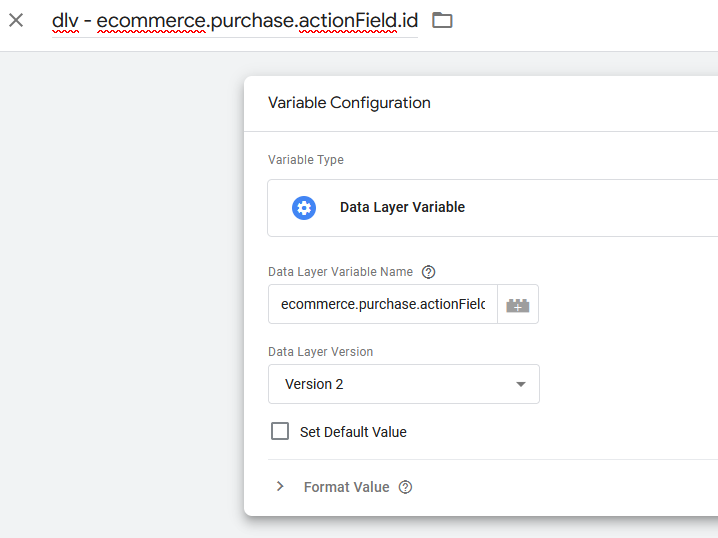
Sowie die TransactionId bzw. Order Reference:
GTM-Beispiel-Code (UA) für Awin PLT - Variante 1
Awin Product-Line Vorgabe:
AW:P|{{advertiserId}}|{{orderReference}}|{{productId}}|{{productName}}|{{productItemPrice}}|{{productQuantity}}|{{productSku}}|{{commissionGroupCode}}|{{productCategory}}
Da "productId" und "productSku" in der Form nicht vorliegen, wird hier jeweils auf product-"id" zurückgegriffen. Natürlich kann auch eine andere Id übergeben werden, sofern gesonderte Werte im dataLayer vorliegen. Die Advertiser-Id aus dem Beispiel (1001) sollte mit der eigenen ausgetauscht werden.
Custom JavaScript Variable - Beispiel-Bezeichnung: "AWIN PLT"
function() {
var productArray = {{dlv - ecommerce.purchase.products}};
var awin = "";
for (i = 0; i < productArray.length; i++) {
awin += 'AW:P|1001|'
+{{dlv - ecommerce.purchase.actionField.id}}+'|'
+productArray[i].id+'|'
+productArray[i].name+'|'
+parseFloat(productArray[i].price).toFixed(2)+'|'
+productArray[i].quantity+'|'
+productArray[i].id+'|'
+'Default|'
+productArray[i].category
+ "\r\n";
}
return awin;
}
Sofern der Conversiontag aus den Tag Templates verwendet worden ist, müsste entweder gesamt auf customHTML tag gewechselt werden oder zusätzlich der nachfolgende Teil als customHTML tag parallel zum Conversiontag aufgerufen werden
CustomHTML Tag - trigger purchase/thank-you page
<form style="display: none;" name="aw_basket_form">
<textarea wrap="physical" id="aw_basket">
{{AWIN PLT}}
</textarea>
</form>
GTM-Beispiel-Code (UA) für Awin PLT - Variante 2
In der GTM Tag Template Gallery nach Awin suchen und hinzufügen:

Als nächstes müsste wie zuvor der dataLayer mit den transactionProducts vorliegen. Mithilfe der "products" im product array können wir den für Awin notwendigen Array bauen:
Custom JavaScript Variable - Beispiel-Bezeichnung: "AWIN PLT Array"
function () {
var awinProductArray = [];
for (var i = 0; i < {{dlv - ecommerce.purchase.products}}.length; i++) {
awinProductArray.push({
'id' : {{dlv - ecommerce.purchase.products}}[i].id,
'name' : {{dlv - ecommerce.purchase.products}}[i].name,
'price' : {{dlv - ecommerce.purchase.products}}[i].price,
'quantity' : {{dlv - ecommerce.purchase.products}}[i].quantity,
'sku' : {{dlv - ecommerce.purchase.products}}[i].id,
'cGroup' : 'DEFAULT',
'category' : {{dlv - ecommerce.purchase.products}}[i].category
})
}
return awinProductArray;
}