Google Tag Manager
From Wiki
Contents
|
GTM Setup With Custom Code
About this Guide
This guide was produced as an example of the steps that could potentially be followed to implement the Awin tracking code into Google Tag Manager and as a method of demoing such an implementation. The variables, macros, rules and tags also do not reflect a finished implementation.
Awin will not claim any responsibility for programs that suffer as a result of the use of Google Tag Manager and does not claim to be able to provide full support for the platform.
Extra assistance may be found on the Google Tag Manager Community Pages[1].
Accounts
In order to access Google Tag Manager, you must create a Google (@gmail.com) email address. This can be done from the Google search page. Once you have this account, you must then navigate to the Google Tag Manager login page and click “sign in”.
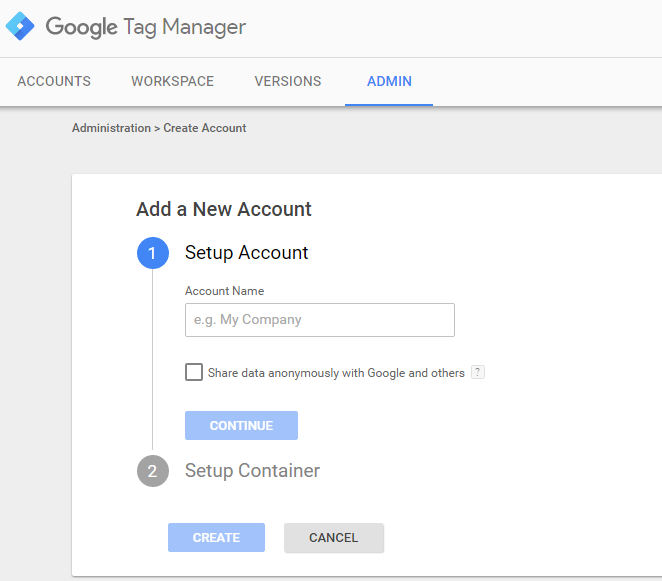
Once signed in, you will be directed to the “Get Started” page where you will create your first Google Tag Manager account. Next you will be prompted to set up a Container for this new account.
So far we have created two accounts: 1. Google (@gmail.com) Account 2. Google Tag Manager Account
Container
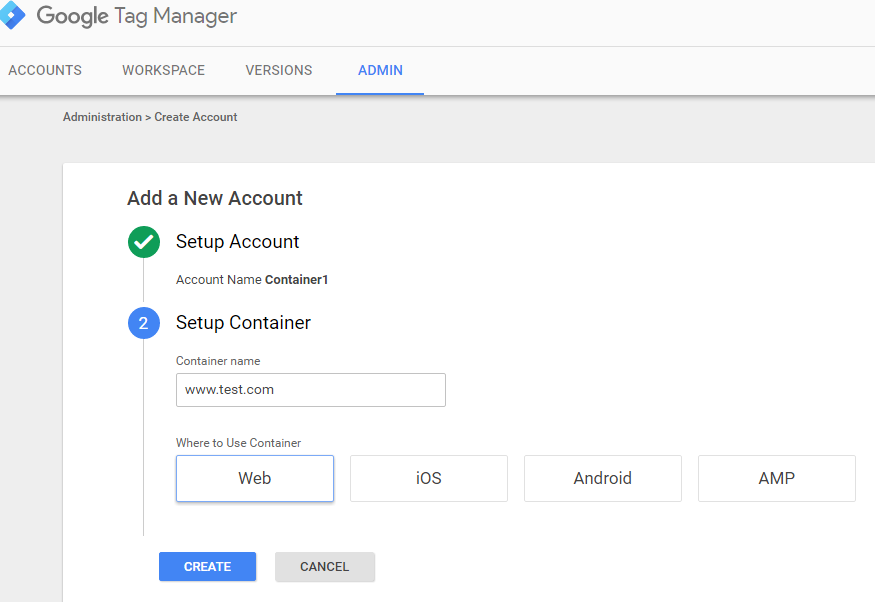
A Container holds your Google Tag Manager implementations together. Multiple containers can be created in a single Google Tag Manager account.
Container Name Apply an appropriate name for the container.
Where to use Container We will be conducting a web page implementation.
Implementing the Container Code
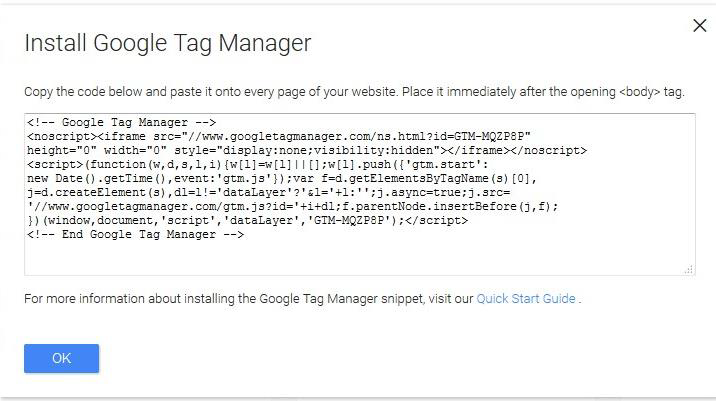
In the next screen you will be asked to accept the terms and conditions and then you’ll be supplied with the container tag code. This code needs to be implemented on every page of the website (including the confirmation page) before any other code in the opening <body> section. You can copy this code now and place it on your site or you can continue and add it later.
Variables
Variables are populated inside of Google Tag Manager via code added on the confirmation page. By clicking on the “Variables” button, you will see that some variables are already created by default but you will need to create new variables for this implementation.
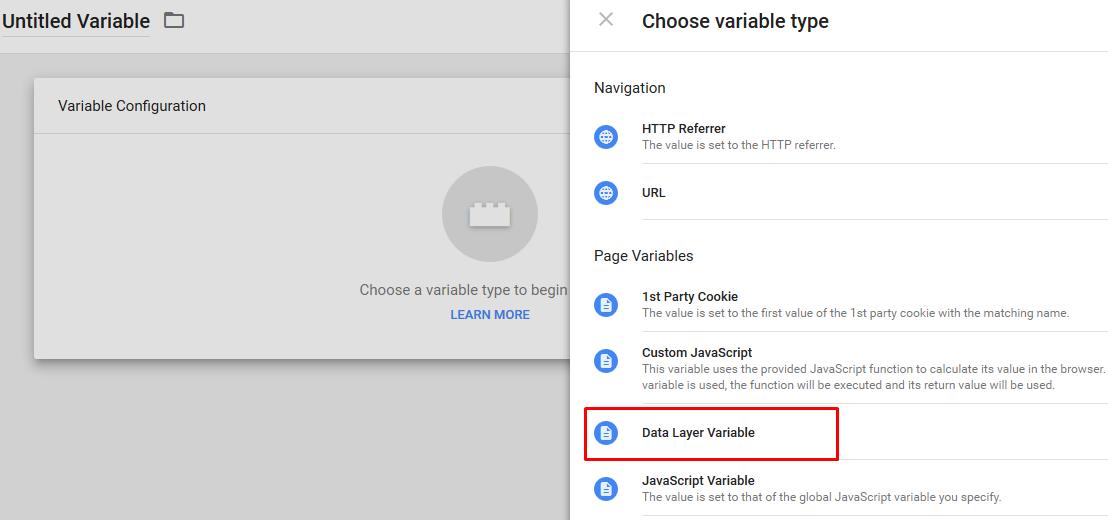
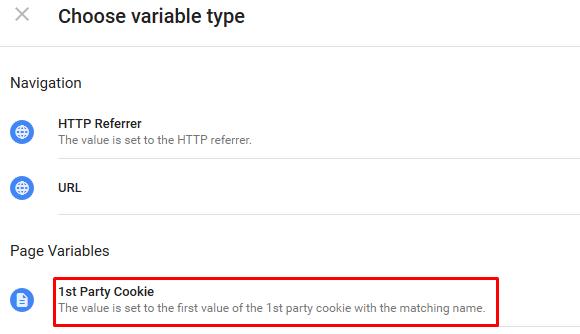
Click the “new” – “User defined variables” button to get started. You will be asked to choose the type of variable, select ‘data layer variable’ from the list:
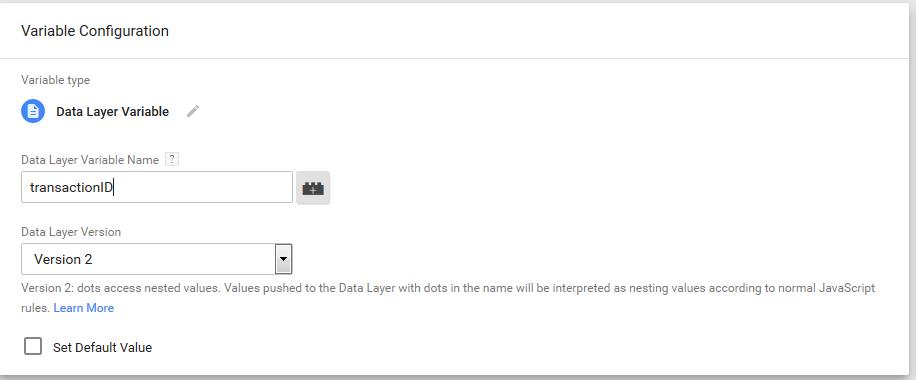
Enter the data layer variable name and click ‘save’:
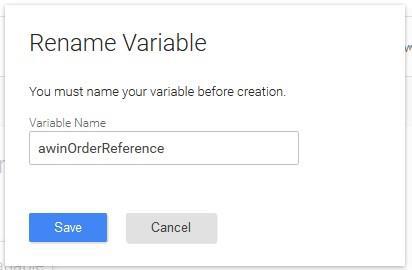
If not done already, you will then be prompted to name your variable, please give it a name easy to identify and click the “Save” button.
Repeat this process with the information from the table below: Please note: If you intend to dedupe transactions via the channel parameter then you’ll need to set up a 1st party cookie variable. More information on the deduping section
| Data Layer Variable Name | Variable Name | Datalayer Version | Variable Type | Default Value |
| transactionID | awinOrderReference | Version 2 | Data layer variable | (leave blank, do not tick) |
| transactionTotal | awinSaleAmount | Version 2 | Data layer variable | |
| transactionPromoCode | awinVoucherCode | Version 2 | Data layer variable | |
| transactionCurrency | AwinCurrency | Version 2 | Data layer variable | (set to GBP if no other currency is offered) |
| Source | sourceParam | Version 2 | Constant | Set value to ‘aw’ if not deduping |
| Source | sourceParam | Version 2 | 1st Party Cookie | See deduping via channel param |
Please note: You may already have variables on your site that pass the information you need for the tracking. If that is the case then you don’t need to create new variables and can just use the ones you already have created. If not deduping via channel param, please set ‘aw’ as default/constant value for sourceParam.
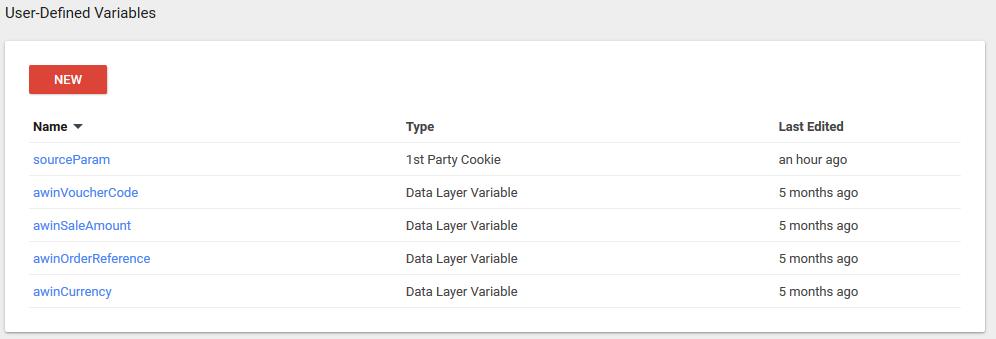
On completion you should see the same values in your variables table as below:
Implementing the data layer Variables on website
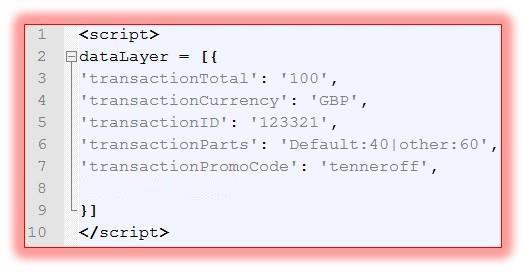
Now that all the variables are created on the Google Tag Manager interface, it’s time to match up the code side in the website. On the confirmation page just before the Google Container Tag, implement the code shown below:
Note: Anything to the right of the colons is where the website sale variables need to be inputted. For demo purposes, these fields are being parsed with generic values. Any VAT or delivery charges need to have been added/subtracted by this point. If you’re not deduping via the channel parameter then you can just hard code ‘aw’ on the channel parameter.
Deduping via channel parameter
If you are working with multiple marketing channels and/or networks it may be necessary to perform de-duplication so that commission is not paid out to several traffic sources for the same conversion.
Awin strongly advise all clients to utilize the Channel Parameter to instruct our system how to process each conversion based on the source of the traffic. Please click here for more information on de-duplication via channel parameter.
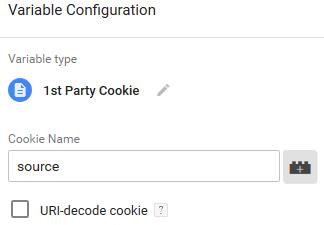
You need to pass the value i.e aw, ppc, email of the source of the traffic that you capture via the 1st party cookie and pass this on the ‘sourceParam’ variable that is added onto the tracking. Please follow instructions below to set up the variable.
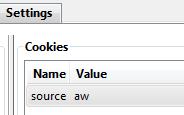
Enter the name of the first party cookie that captures the value of source in this example our cookie is called ‘source’
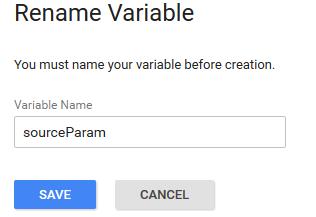
Save your variable and give it an appropriate name i.e. ‘SourceParam’
Triggers
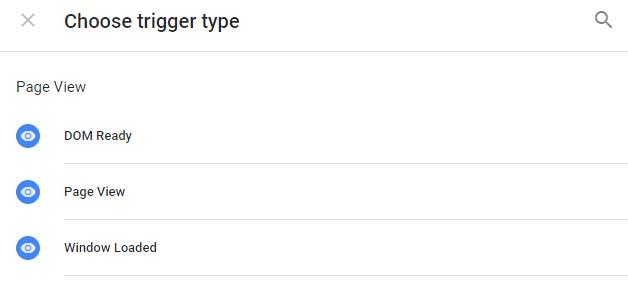
The rules created here can be used to trigger the firing of the Tags stored in Tag Manager. Click the “new” button to get started and select ‘Page View’ and click continue
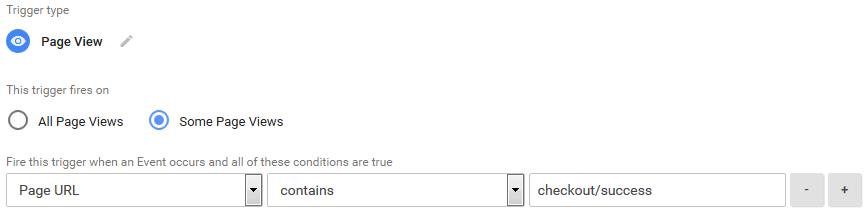
Leave the trigger type as ‘Page View’. Click ‘continue’ and select ‘Some page Views’. The trigger being created will fire the tracking tags whenever a user reaches the sale confirmation page. To do this set “Page URL”, “contains” and “checkout/success” (select the appropriate page name from your site).
Click ‘save’ and you will be asked to rename the trigger, here add an appropriate trigger name e.g. ‘awinTrigger’.
Click ‘save’ and now we should have the variables and triggers in place.
Please note: You may already have triggers that allow tags to fire on the confirmation page. If that is the case then you don’t need to create new trigger and can just use the ones you already have created
Tags
Tags are snippets of any code a user may want to fire based on certain conditions. In this case, it is the Awin Tracking Code.
Awin has its own tags already set up by Google Tag Manager and that allows you to just enter the variables names without messing with any code.(Please click herefor guide)
This guide however, will allow you to create custom tags for Awin tracking and will also enable you to set up ‘Product Level Tracking’.
Custom Conversion Code
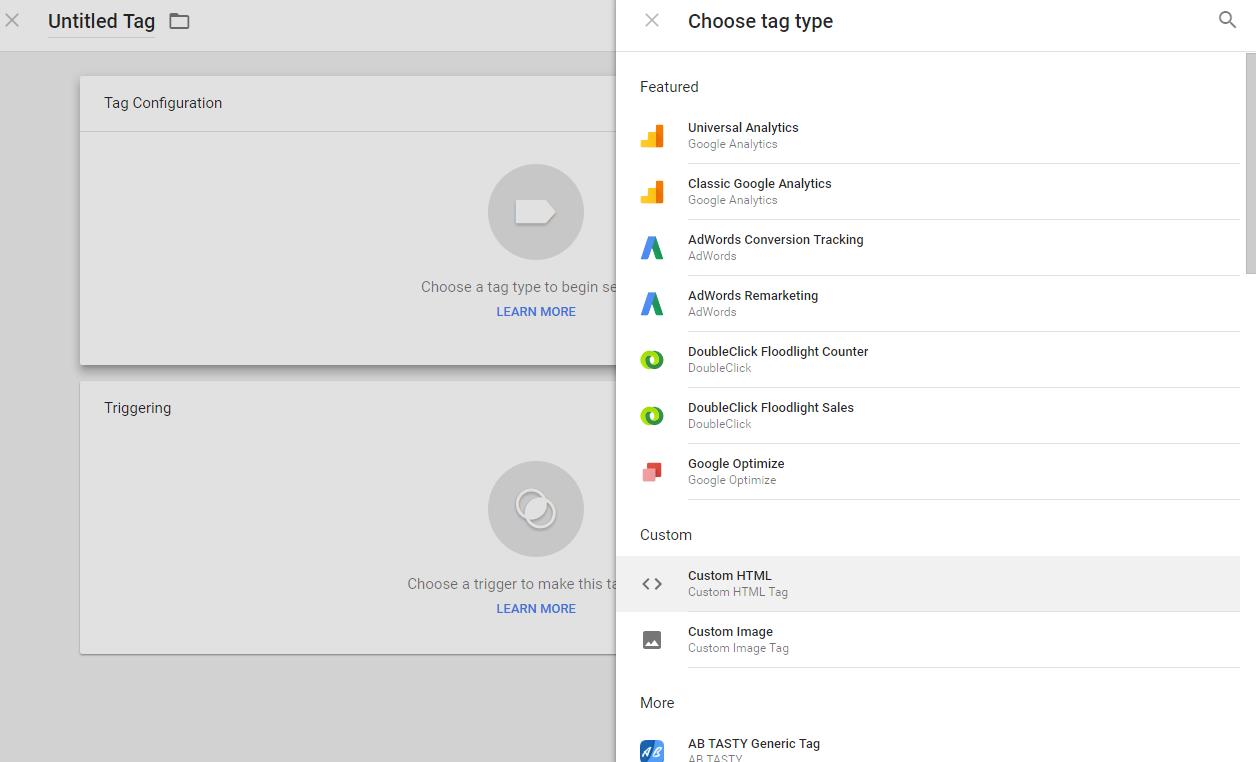
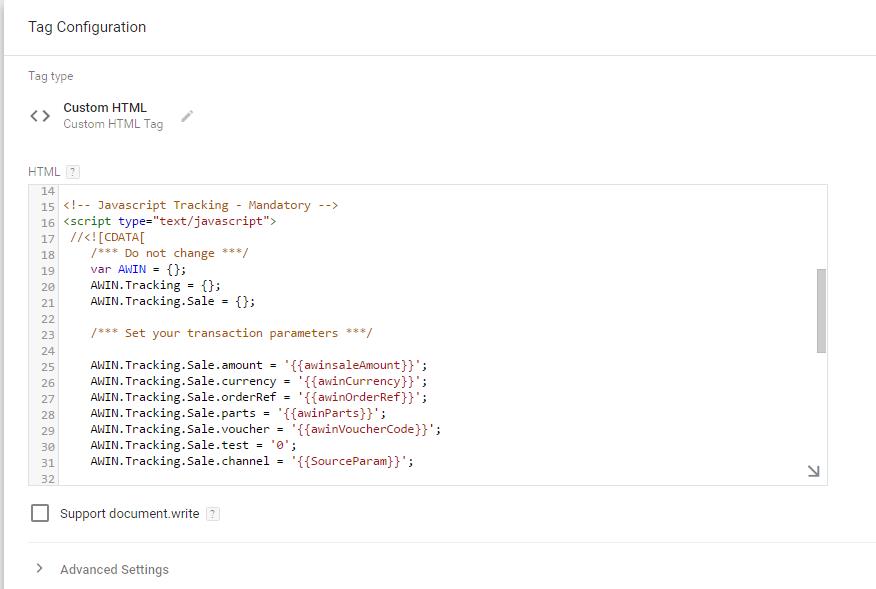
Click the “Tag” button to get started. Click ‘new’ then the pencil in the top right hand corner of the “Tag Configuration” section. After this, choose ‘Custom HTML‘(this will allow you to set up the conversion part of the tracking code) and paste the code provided by your tech contact.
Please replace XXXX with your merchant ID and all the relevant variables as in the example below:
When finished click ‘save’. You will then be prompted to add a trigger to define where the tag should fire, we only want this tag to fire on the confirmation page so select the trigger you made earlier. Click ‘add trigger’ and select the “awinTrigger”
When finished click ‘save’. You will then be asked to rename the Tag, give it a meaningful name i.e awinConversionTag.
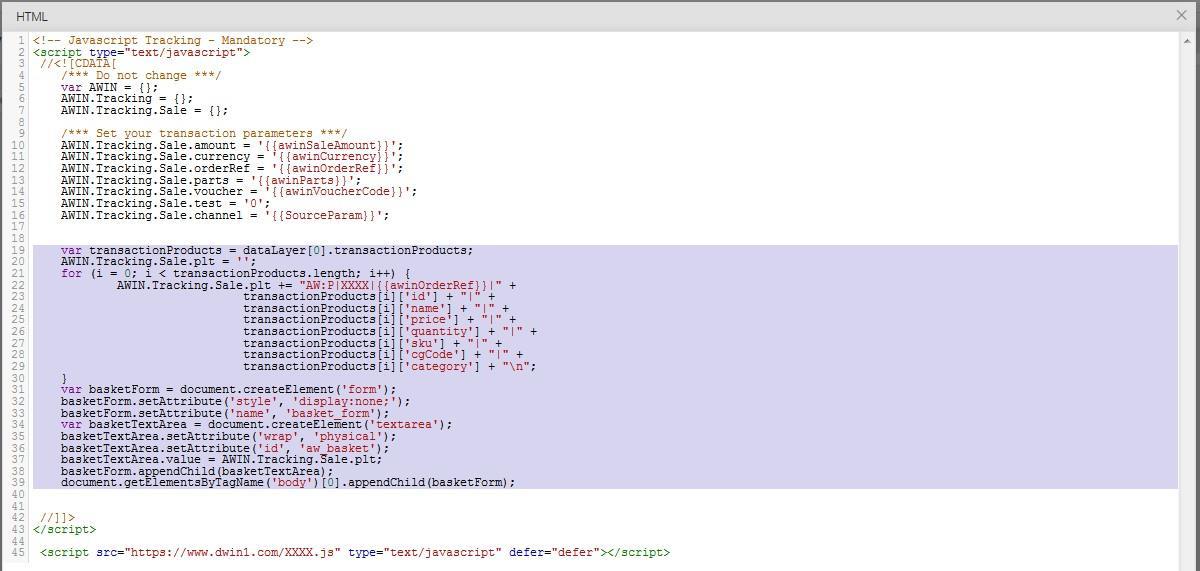
The code highlighted below deals with the Product level tracking part.
Master Tag (Awin Journey)
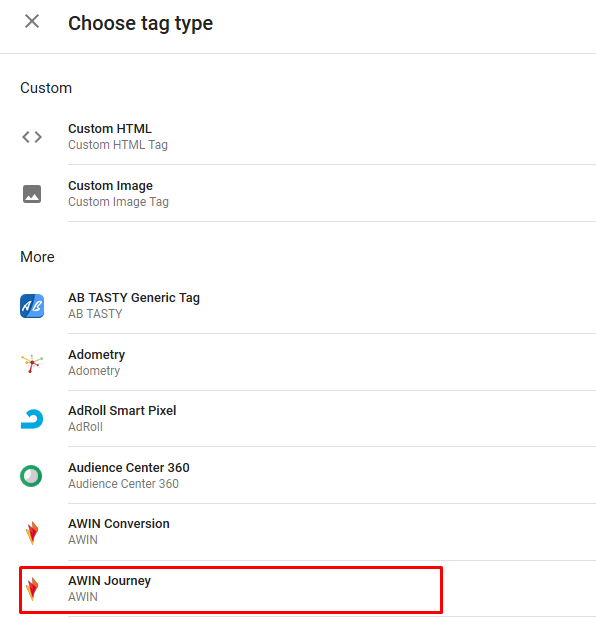
The masterTag (journey Tag) needs to be set up to fire on all pages except the confirmation page. Click ‘New’ and select “Awin Journey” (Please make sure to replace XXXX with your merchant ID).
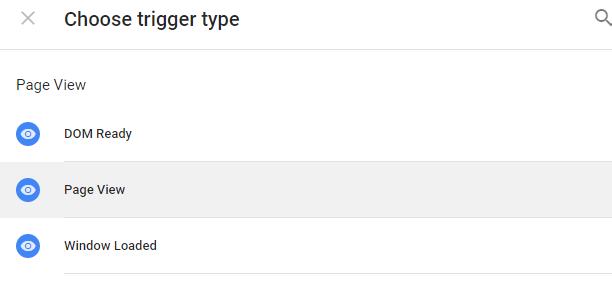
We need this journey tag to be present on all pages. We are able to do this by adding a new trigger which will allow this tag to appear on all pages. To add this trigger, click the pencil in the top right hand corner of the “trigger” section underneath your created journey tag. Now select the “+” and click the “DOM Ready” trigger type.“DOM Ready” trigger will fire the tag once HTML code of the website has been loaded.
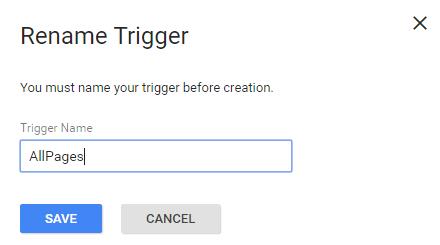
Save the trigger as something memorable such as “AllPages”
Now you need to select the “AllPages” trigger you created so that the journey tag can be added to all pages. However, we do not want this tag to be present on the confirmation page as the conversion tag contains similar functionality. We must add an exception for the journey tag not to appear on the confirmation page so you will need to select the “awinTrigger” set up previously. To do this click the “Add Exception” button and select the “awinTrigger”
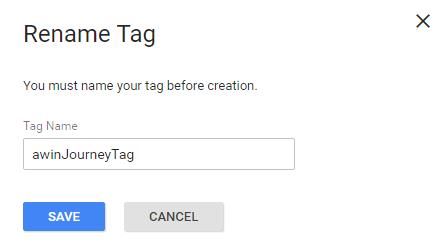
Save the Tag and give it a meaningful name i.e awinJourneyTag
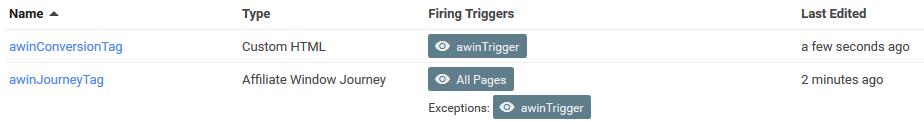
You should now have the Tags listed in the Tags table with the correct firing triggers.
Versions and Testing
When you have implemented all of the required functionality into the Tag Manager interface, click on the arrow next to ‘publish’ button in the top right of the interface, scroll down and click the “Create Version” button. You can click the ‘Preview’ button to preview and debug the current version before setting it live. While this option is selected your website will have an overlay which will tell you when each tag fires to aid with debugging.
When you are ready to set the code live and start tracking, hit the “Publish” button to set the tags live.
DataLayer - Product Level Tracking
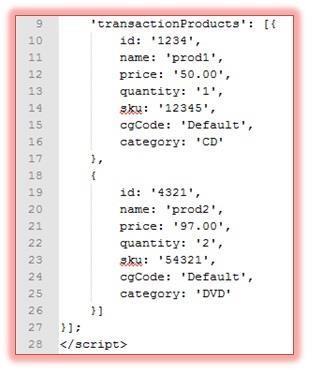
For product level tracking you will need to add additional information on your data layer. Add your item info into the data layer in the format shown below (An array of objects where each object is a basket item).
The example here has two products - please note that all values inside of the ' ' are placeholder/example values.
Note: Site logic needs to be built for the transactionProducts array.