Dynamic Creative Iframes
From Wiki
Contents |
How to create the iframe HTML source document
The advertiser needs to create the HTML document that gets embedded in to the publisher ’s page. The HTML document needs to be hosted on the advertiser's website. The document/page created needs to only contain the information that you would like to appear on the publisher website.
An Iframe is an ideal way for advertisers to allow dynamic content that they control to appear on publisher websites. This content could be an application or registration form or it could be an automatically updating top 10 sellers list. To enable an iframe to track it is important for the HTML document to capture the publisher ID of the publisher that is displaying the iframe. This is done by the passing the publisher ID in the query string calling the source HTML document.
For example:
https://www.merchantdomainname.com/xml/?aid=12345
On any links, buttons or submit-form buttons the request to the next page needs to include a www.awin1.com publisher tracker link with the publisher ID of the publisher captured from when the iframe source document was called. This enables the iframe to track. It is also important the resulting page after the click/action opens in a new window.
The www.awin1.com tracker links should look like below. This needs adding on to any links, buttons or form-submit buttons.
https://www.awin1.com/awclick.php?mid=XXXX&id=XXXXX&linkid=XXXXX&p=
Explanation of the query string parameters
| Parameter | Description | Example |
| mid= | The advertiser's unique advertiser ID. | 1234 |
| id= | The publisher ’s ID (placeholder: !!!affid!!!) captured when the iframe was displayed. | !!!affid!!! - 9876543 |
| linkid= | The unique ID (placeholder: !!!linkid!!!) assigned to the banner by our system. | 123456 |
| gid= | GID will populate the numeric group ID (placeholder: !!!gid!!!) of the creative that was used by our system. | 67890 |
| p= | The advertiser should add the destination URL that the link, button or form-submit button should redirect through to. | https://www.advertiserdomainname.com/... |
How to add the code to the system
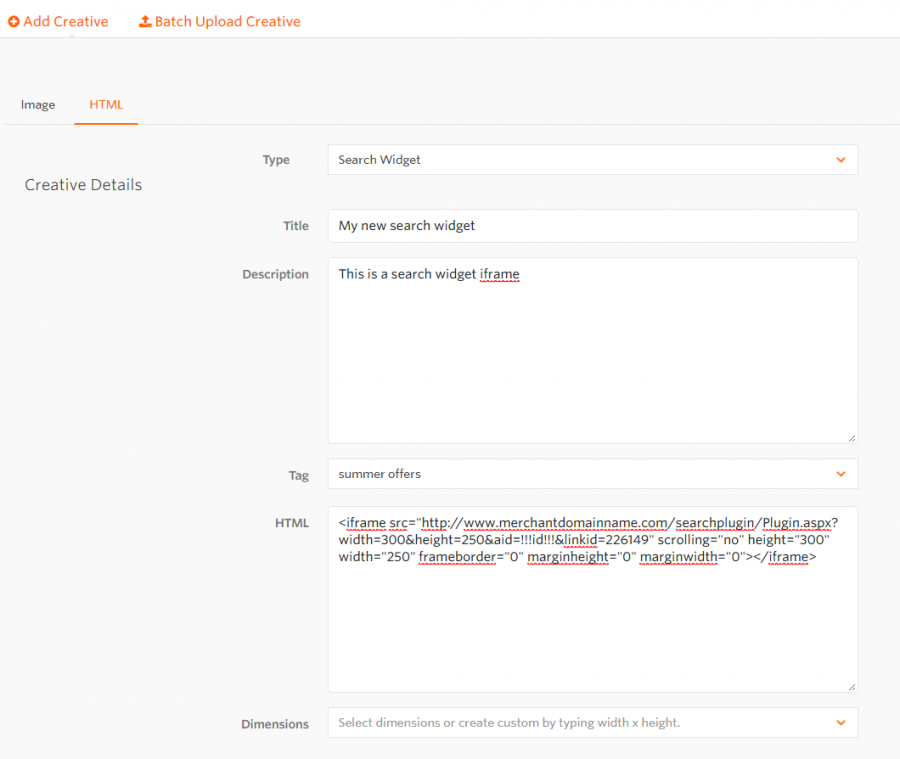
In order to add an iFrame HTML source creative, you access the My Creative section of your account, select Add Creative > HTML > And the preferred type ( search widget, form, or other).
Adding the Banner Code
You need to then add the code to the “HTML ” section:
Depending on how your iframe is constructed, it will appear similar to the following including our publisher id recognition ID and the Link ID which is assigned to your banner when the banner group is created:
<iframe src="https://www.advertiserdomainname.com/searchplugin/Plugin.aspx?width=320&height=310&aid=!!!affid!!!&linkid=226149" scrolling="no" height="320" width="310" frameborder="0" marginheight="0" marginwidth="0"></iframe>
Click “Save” and the banner will be updated.
For further information regarding Tagged Up Search Forms please click here