Advertiser Banner Guide IT
From Wiki
My Creative: guida advertiser
My Creative è l'area dell'interfaccia in cui è possibile gestire immagini, form e widget per i publisher. I vari tipi di creatività che possono essere caricate sono elencati sotto.
TIPI DI CREATIVITÀ
Dalla sezione My Creative nel proprio account, è possibile aggiungere vari tipi di creatività:
- Banner/immagini;
- Template di e-mail;
- Banner HTML 5;
- Form;
- Widget di ricerca;
- Text link;
- Altro (ad esempio application form, top prodotti, active scroller, sondaggi, ecc.).
TAG CREATIVITÀ
All'interno della creatività caricata, è possibile applicare tag che servono solitamente a due scopi:
- Organizzare la creatività in gruppi (ad esempio "Vendite estive" o "Collezione natalizia");
- Monitorare in maniera più efficace la performance dei gruppi di banner.
I report consentono di concentrarsi solo sulla creatività che mostra un tag specifico di tua scelta, che risulta ancora più utile se pensi che puoi aggiungere lo stesso tag a tutte le creatività che vuoi.
I tag sono visibili anche ai publisher e possono aiutare a cercare le creatività filtrando gli argomenti che sono interessati a promuovere; per questo suggeriamo di creare tag semplici e descrittivi che aiutino a comprendere al meglio la tua creatività.
Una volta assegnato un tag a una creatività, e una volta salvata la creatività, il tag non può essere modificato.
AGGIUNGI CREATIVITÀ
Banner/immagini
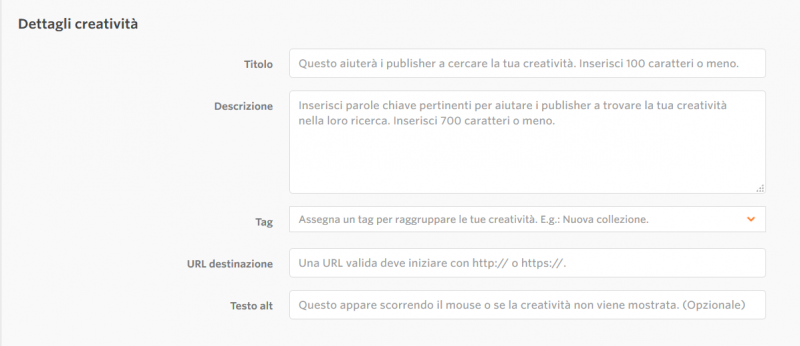
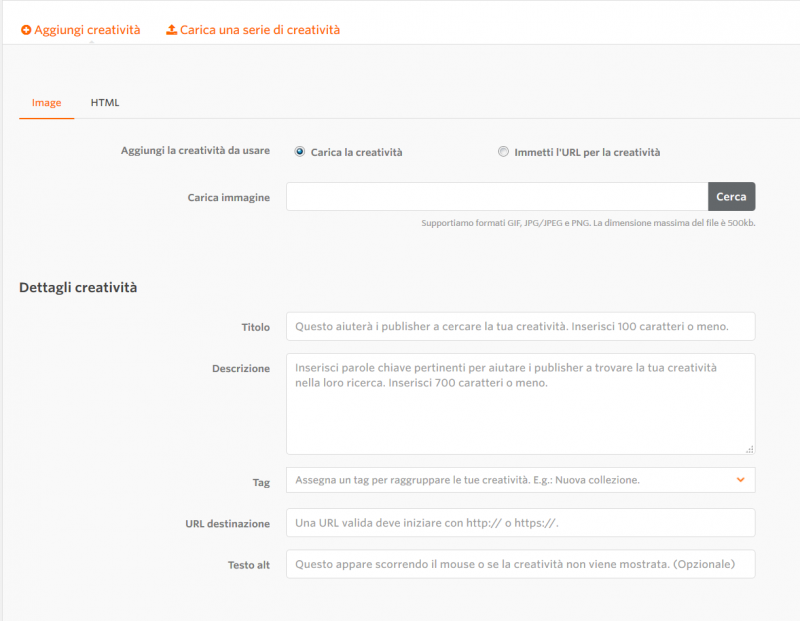
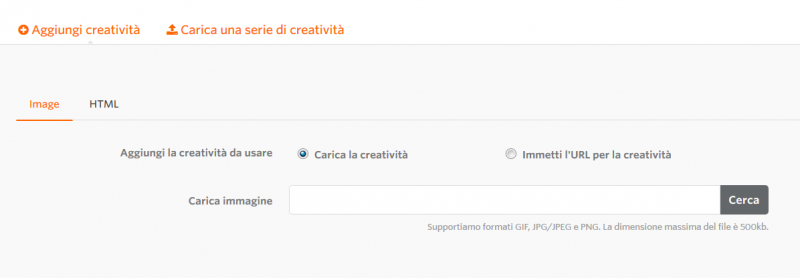
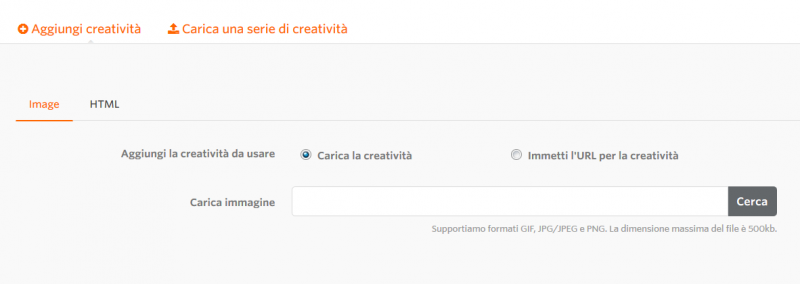
È possibile aggiungere creatività come banner/immagini dalla sezione My Creative sul proprio account, selezionando: Aggiungi creatività > Immagine:
È possibile caricare un'immagine:
Oppure si può fornire un URL di origine per le immagini ospitate sui tuoi server:
Consigliamo vivamente agli advertiser di caricare le immagini sui server Awin piuttosto che utilizzare immagini provenienti dai server personali. In questo modo è possibile garantire ai publisher una maggiore protezione, qualora l'advertiser cambi il percorso di un'immagine (o la elimini); Awin continuerà infatti a disporre dell'immagine senza interromperne la visualizzazione sul sito del publisher.
Awin supporta i formati di immagine GIF, JPG/JPEG e PNG di massimo 500KB. È possibile aggiungere banner di varie dimensioni, e consigliamo di crearne almeno una per ciascuno dei formati più comuni.
- 468 x 60
- 728 x 90
- 336 x 280
- 300 x 250
Puoi inoltre aggiungere banner di dimensioni personalizzate.
CONSIGLI:
- è possibile selezionare delle landing page specifiche per la propria creatività; in questo modo, se la creatività riguarda uno speciale sconto natalizio, dovrebbe essere linkata ad una landing page dedicata a questa festività, al fine di migliorare le conversioni.
- Aggiungi dei banner che promuovano gli ultimi prodotti o offerte
- Aggiorna regolarmente i tuoi banner con nuove grafiche
Template e-mail
Molti publisher creano personalmente i contenuti delle e-mail, ma gli advertiser particolarmente attenti al proprio brand, o le cui comunicazioni devono rispettare specifiche normative, troveranno nei template per le e-mail un'ottima soluzione per fornire ai publisher gli strumenti di cui hanno bisogno per la promozione via e-mail.
È possibile aggiungere un template e-mail dalla sezione "My Creative" del proprio account, selezionando "Aggiungi creatività", quindi HTML e "Template e-mail" come tipologia HTML.
Text Link
I link di testo rappresentano davvero un ottimo strumento di promozione dei propri prodotti e sono spesso utilizzati da publisher di tutti i tipi. L'area dei link di testo della sezione My Creative consente di preimpostare i testi per le immagini o i messaggi che compaiono come parte del link di testo. Ad esempio:
- "Fai click qui per libri e riviste!"
- "Se stai cercando un tosaerba, scopri le offerte di B&Q <a href="http://www.diy.com/diy/jsp/bq/nav/nav.jsp?fh_search=lawnmowers&zone=all"> Fai click qui per maggiori informazioni. </a>
- "Cerchi un prestito? Vorresti un servizio finanziario gratuito e con un basso ISC? Il nostro servizio efficace, professionale e gratuito di ricerca online trova per te i moduli per ottenere prestiti e finanziamenti convenienti! Fai click qui per visitare la pagina Loanspage.co.uk."
Per creare dei link di testo, vai alla sezione "My Creative" del tuo account, fai click su "Aggiungi creatività" -> HTML, quindi seleziona la tipologia HTML come: "Text link".
Banner HTML5
I banner HTML5 sono banner animati creati come codice HTML, che includono layout di animazione multi immagine e sono responsive su tutti i dispositivi. Sono ormai considerati il sostituto a lungo termine dei contenuti Flash. È possibile aggiungere questo formato di banner dalla sezione "My Creative", selezionando la funzione "Aggiungi creatività", quindi HTML e "Banner HTML5" come tipologia HTML.
Here per maggiori informazioni su come fornire il codice per i banner HTML5.
Moduli
I moduli sono strumenti di collegamento utili, in modo particolare per programmi di generazione di lead. È possibile aggiungere i moduli dalla sezione "My Creative", selezionando la funzione "Aggiungi creatività", quindi HTML e "Modulo" come tipologia HTML. Ecco come creare un modulo:
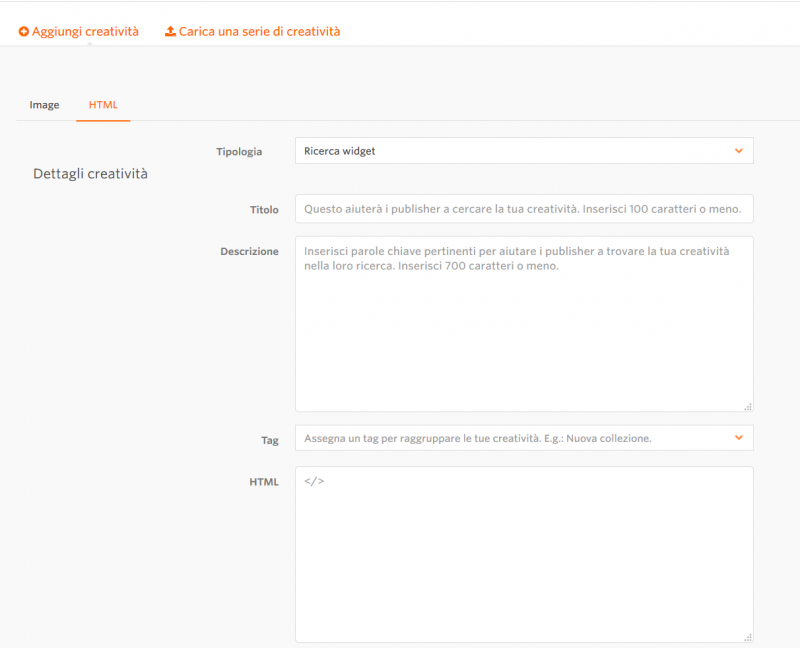
Widget di ricerca
I widget di ricerca consentono agli utenti di cercare le offerte o i prodotti direttamente sul sito degli affiliati e indirizzano l'utente al sito dell'advertiser per raggiungere i risultati della ricerca.
Ecco come aggiungere un Widget di ricerca:
Ci sono dettagli specifici che devono essere inclusi nel codice HTML per integrare i widget di ricerca o i moduli. Fai click qui per maggiori informazioni su come fornire il codice per i widget di ricerca.
Altri tipi di creatività HTML
È possibile aggiungere altri tipi di creatività HTML, come active scroller, top prodotti o sondaggi, selezionando "Altro" come tipo di HTML, dal tuo account nell'area "My Creative".
Scrittura di moduli con tag
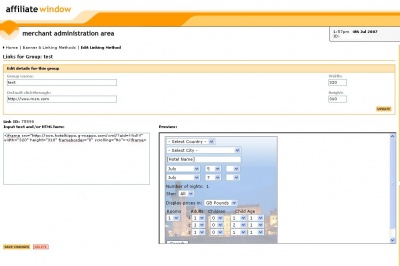
Ospitato da Awin
Se si desidera scrivere un modulo di ricerca in cui è presente il tag del tracking Awin, è necessario accertarsi che la ricerca venga reindirizzata tramite il nostro click tracker http://www.awin1.com/awclick.php.
Ricorda, il nostro click tracker traccerà solo i parametri di ricerca popolati come richiesta GET, per questo lo script del cliente che li rileva deve essere abilitato a gestire questo tipo di ricerca.
Esempio di un codice sorgente del modulo di ricerca ospitato nell'interfaccia Awin:
<form method="get" name="productSearch" action="http://www.awin1.com/awclick.php" target="_blank"> <input type="hidden" name="mid" value="6789"> <input type="hidden" name="id" value="!!!id!!!"> <input type="hidden" name="gid" value="!!!gid!!!"> <input type="hidden" name="linkid" value="!!!linkid!!!"> <input type="hidden" name="clickref" value="!!!clickref!!!"> <input type="hidden" name="p" value="http://www.advertiser-domain.com/search.php?"> <b>Product</b>: <input type="text" name="product" size="15" maxlength="50"><br><br> <input type="submit" value="Search"> </form>
Il valore per mid, in questo esempio 6789, deve essere sostituito con il proprio ID advertiser.
Le dinamiche variabili !!!id!!!, !!!gid!!!, !!!linkid!!! e !!!clickref!!! verranno sostituite automaticamente con l'ID publisher, l'ID del banner di gruppo, l'ID banner e la click reference del publisher.
Attenzione, il valore per p, dove la ricerca della richiesta GET verrà reindirizzata, deve contenere un punto di domanda ("?") nell'URL.
È inoltre importante ricordare che tutti gli elementi di input nascosto menzionati, devono essere collocati 1) subito dopo il tag del form di apertura e, allo stesso tempo, 2) prima di ogni elemento checkbox, input, select e/o textbox utilizzato per dichiarare/specificare i parametri di ricerca; in caso contrario l'URL della richiesta GET potrebbe presentare una formattazione errata.
Se si desidera eseguire un test del modulo di ricerca prima di caricarlo nell'interfaccia Awin, è necessario sostituire !!!id!!! con 45628, !!!gid!!! con 0, !!!linkid!!! con 0 e rimuovere !!!clickref!!!.
La ricerca dovrebbe essere effettuata tramite Awin, e dovrebbe venire visualizzato un nuovo cookie rilasciato sul dominio awin1.com.
Ospitato dall'advertiser
In alternativa, il codice sorgente del modulo di ricerca può essere ospitato dal dominio dell'advertiser, ad esempio:
<form method="get" name="productSearch" action="http://www.awin1.com/awclick.php" target="_blank"> <input type="hidden" name="mid" value="6789"> <input type="hidden" name="id" value="<?php echo strip_tags($_GET['id']); ?>"> <input type="hidden" name="gid" value="<?php echo strip_tags($_GET['gid']); ?>"> <input type="hidden" name="linkid" value="<?php echo strip_tags($_GET['linkid']); ?>"> <input type="hidden" name="clickref" value="<?php echo strip_tags($_GET['clickref']); ?>"> <input type="hidden" name="p" value="http://www.advertiser-domain.com/search.php?"> <b>Product</b>: <input type="text" name="product" size="15" maxlength="50"><br><br> <input type="submit" value="Search"> </form>
In questo contesto, viene aggiunto il modulo di ricerca all'interfaccia effettuando una chiamata ad un URL di destinazione utilizzando un iFrame, simile a quanto segue:
http://www.advertiser-domain.com/affiliate/awin_seach_form.php?id=!!!id!!!&gid=!!!gid!!!&linkid=!!!linkid!!!&clickref=!!!clickref!!!
Utilizzo di un file JS esterno per creare la stringa di ricerca
Qualora sia necessario realizzare la richiesta GET del modulo di richiesta utilizzando un file JS ospitato su un server esterno, è importante dichiarare prima l'URL del click tracker in una stringa nella parte del codice sorgente ospitata nella nostra interfaccia. Questa stringa può poi essere utilizzata per prefissare la ricerca.
In un codice sorgente del modulo di ricerca ospitato nell'interfaccia Awin:
var awinClickTracker = 'http://www.awin1.com/awclick.php?mid=6789&id=!!!id!!!&gid=!!!gid!!!&linkid=!!!linkid!!!&clickref=!!!clickref!!!&p=';
Nel file JS ospitato su server esterno:
var searchUrl = awinClickTracker + 'http://www.advertiser-domain.com/search.php?method=js'; searchUrl += '&search=' + document.productSearch.product.value; window.open(searchUrl, '_blank');
Per maggiori informazioni vedi il punto precedente.
Caricamento delle Iframe Dynamic Creative
Cos'è un iframe?
IFrame (da "inline frame") è un elemento HTML che consente di integrare un altro documento HTML all'interno del documento principale.
La dimensione dell'IFrame è specificata nella pagina HTML circostante, in modo che la pagina circostante possa già essere presente nel browser mentre l'IFrame viene caricata. L'IFrame può disporre della propria barra di scorrimento, indipendente dalla barra di scorrimento della pagina circostante.
Per maggiori informazioni, fai click qui.
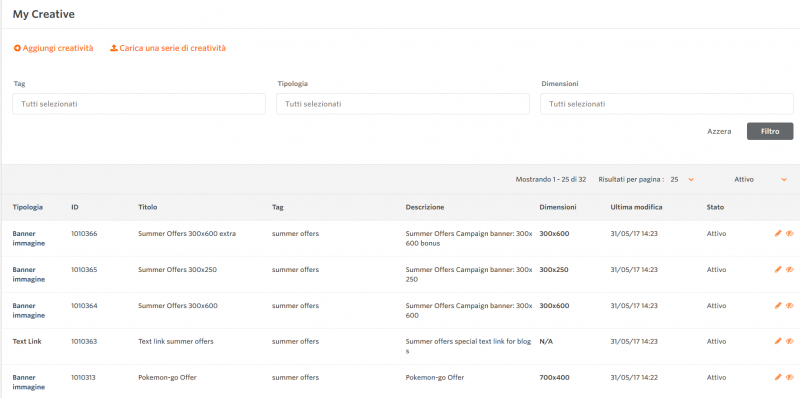
DIRECTORY CREATIVITÀ
La nuova directory creatività consente di visualizzare e gestire tutte le creatività da un elenco, con la possibilità di riordino delle voci, per rendere la gestione delle tue creatività ancora più semplice. Dall'interno della directory creatività è possibile ordinare le proprie creatività, modificare e cambiare lo stato della creatività.
Disponibilità delle creatività per i publisher
Spesso le campagne richiedono delle modifiche da effettuare in tempi brevi, e questo metodo di gestione delle creatività ti consente di rispondere in maniera adeguata a queste esigenze. Ad esempio, è possibile modificare una creatività o nasconderla per evitare che venga utilizzata da nuovi publisher.
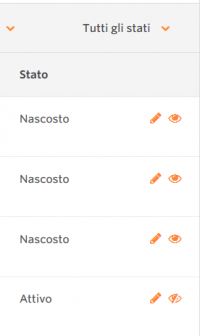
Selezionando "Nascondi creatività", la grafica non è più disponibile nella directory publisher.
Tuttavia, se la creatività si trova già sul sito di un publisher, rimane visibile; per questo motivo, oltre a nascondere la vecchia creatività, è importante sovrascriverla con quella nuova.
La visibilità della creatività può essere modificata dall'interno della directory creatività del proprio account.
Limitare la visibilità della creatività
Quando si salva una creatività, è possibile selezionare i publisher a cui renderla visibile.
Ad esempio, potresti volere preparare una campagna specifica da indirizzare ad un numero limitato di publisher che possono visualizzarla ed utilizzare i banner che hai creato per quella campagna.
Per questo, è possibile utilizzare la funzione "Visibilità della creatività". Per maggiori dettagli, fai click qui
MODIFICARE LA CREATIVITÀ
Se la creatività di una campagna specifica deve essere aggiornata, è possibile farlo in maniera pratica dall'interno della directory creatività. Non bisogna fare altro che selezionare la creatività che si desidera aggiornare, quindi fare click sull'icona "Modifica". Alcuni aspetti della creatività esistente non possono essere modificati:
- Tipologia
- Dimensioni
- Tag
CARICAMENTO IN BATCH DELLE CREATIVITÀ
Fai click qui per avere maggiori informazioni su come aggiungere/modificare banner e link di testo in batch tramite l'importazione di file CSV.