Advertiser Banner Guide FR
From Wiki
Guide sur les bannières d'annonceur
Les bannières sont un outil d'affiliation populaire que les éditeurs utilisent pour rediriger les internautes vers les sites des annonceurs. Ce sont des images qui font la publicité de sites et de n'importe quel produit s'y trouvant. Afin de garantir que les bannières sont utilisées le plus efficacement possible, nous recommandons de créer au moins une bannière de chaque taille et d'offrir ensuite la possibilité à un éditeur d’obtenir des bannières et des liens personnalisés.
Contents |
Tailles de bannière recommandées
- Créer une bannière de chaque taille
*Bannière standard (468x60), (300x250), (728x90) *Skyscraper (120x600) *Petit bouton (largeur 120) *Bannière statique, lien texte
- Créer des liens directement vers les produits (il est possible de créer un lien vers votre site Web mais les bannières dirigeant les utilisateurs vers des pages produits ont un taux de conversion plus élevé)
- Ajouter des bannières liées à des offres
- Mettre à jour/rafraîchir les bannières en continu à l'aide de nouvelles offres
- Créer des bannières avancées telles que des bannières de recherche/menus déroulants
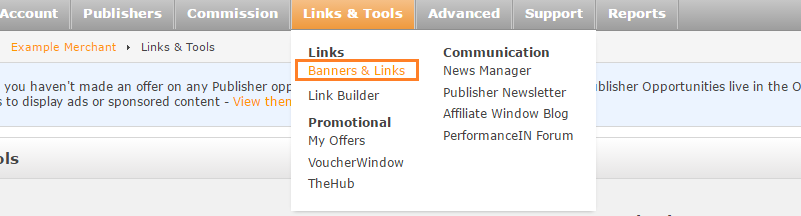
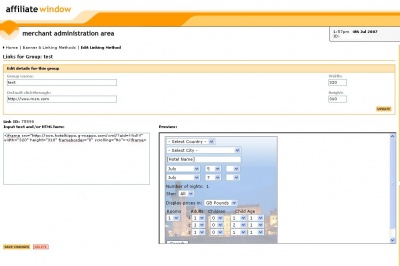
Pour accéder aux bannières et aux liens sur votre compte, référez-vous à l'image ci-dessous.
Celle-ci ouvre les bannières et les écrans de liens vous permettant de télécharger différents types de contenus de bannières.
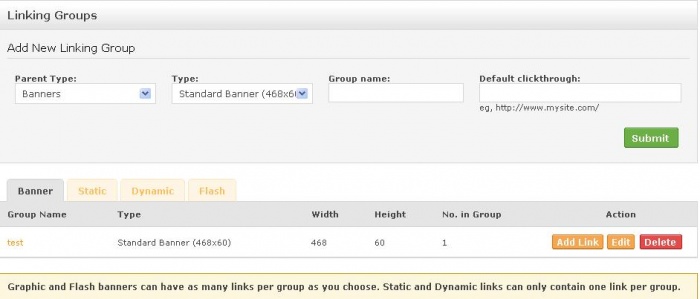
Création de groupes de bannières
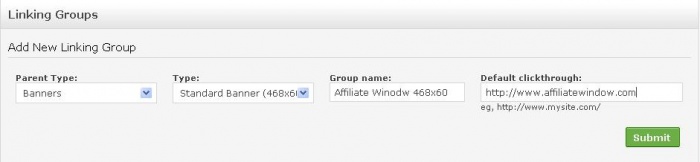
Avant de télécharger les bannières, vous devez définir leurs tailles. Pour ce faire, il vous suffit de créer un nouveau groupe, de sélectionner le format de 'Bannières', le 'Type' (taille) et le 'Nom du groupe'. Nous vous recommandons de donner un nom aussi précis que possible afin que les éditeurs puissent facilement savoir quels groupes sont contenus dans quelles bannières (par exemple, 'Gamme printemps/été'). Le 'Default clickthrough’ doit contenir l'URL de renvoi vers le site auquel la bannière doit mener ; il sera utilisé par défaut par toutes les bannières de ce groupe.
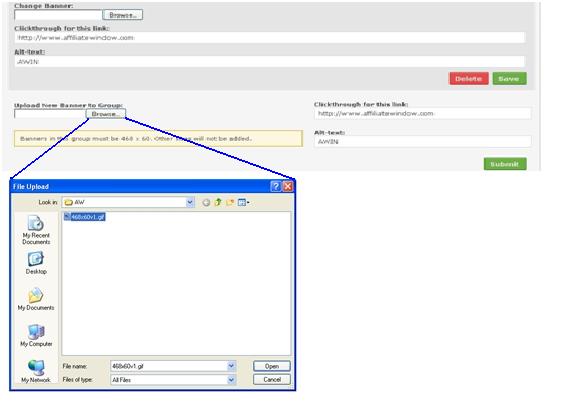
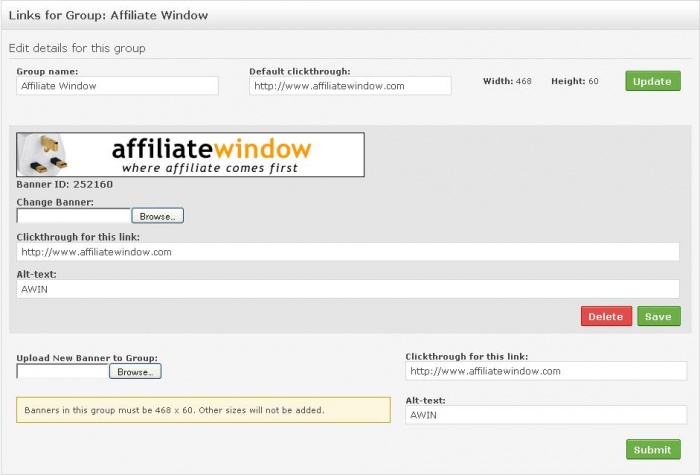
Téléchargement des bannières
Une fois le groupe de bannières créé, vous devez y ajouter les bannières dont vous disposez. Pour cela, cliquez tout simplement sur l'option 'Ajouter un lien' à droite de l'écran, puis sur le bouton 'Naviguer' dans la boîte de dialogue affichée sur la page suivante et sélectionnez la bannière que vous souhaitez télécharger. Dans cette fenêtre, vous pouvez également définir le alt-text de la bannière ; ce texte apparaîtra sous le curseur en cas de survol de la bannière pendant quelques secondes. Remarque : veuillez-vous assurer que le nom de fichier ne contient qu'un seul point (par exemple creative-1.gif plutôt que creative.1.gif), faute de quoi notre système risque de ne pas reconnaître le type de fichier.
Vous pouvez choisir une URL personnalisée pour cette bannière en particulier ; par exemple, si elle fait la publicité d'un produit ou d'un service spécifique, vous pouvez la relier directement à la page correspondante sur votre site Web. Vous pouvez ajouter autant de bannières que vous souhaitez à un groupe, tout en gardant à l'esprit que toutes les bannières au sein d'un même groupe doivent avoir la même taille.
Suppression d'une bannière ou d'un groupe
Pour supprimer un groupe de bannières, cliquez sur l'option ‘Supprimer’ à droite du groupe que vous souhaitez supprimer.
Rappelez-vous : cela supprime également toutes les bannières contenues dans ce groupe. Si vous supprimez un groupe que les éditeurs utilisent, une image vide apparaîtra sur leur site Web.
Si vous souhaitez supprimer une bannière dans un groupe, vous pouvez cliquer sur le bouton 'Supprimer' correspondant à cette bannière. Toutes les autres bannières contenues dans ce groupe resteront actives.
Types et tailles de bannières
Bannières
- Standard (468x60)*
- Demi-bannière (234x60) *
- Petit bouton (125x125) *
- Petits boutons (120x60) *
- Skyscraper (120x600) *
- Micro bar (88x31) *
- Leader (728x90) *
- Autres tailles
Outils marketing dynamiques
- Défilement actif
- Lien texte dynamique
- Formulaires de demande
- Concours
- Formulaires de recherche
- Enquêtes
- Articles préférés
- Inline Frame
Outils marketing statiques
- Newsletter par e-mail
- E-mail promotionnel
- Texte promotionnel
- Liste de mots-clé
- Lien texte statique
Bannières flash
- Bannières standard flash (468x60)
- Demi-bannière flash (234x60)
- Bouton carré flash (125x125)
- Boutons non carrés flash (largeur 120)
- Skyscraper flash (120x600)
- Micro bar flash (88x31)
- Autres bannières flash
* - nos publicités sont conformes aux directives du Bureau de la publicité interactive (Interactive Advertising Bureau ou IAB) ; pour plus d'informations, rendez-vous sur http://www.iab.net
Restrictions
Veuillez ne pas inclure vos URL/numéros de téléphone. Les éditeurs préfèrent ne pas utiliser de bannières contenant une URL, car cela encourage les clients à entrer l'URL dans le navigateur et empêche ainsi le suivi des ventes via Awin.
Taille de fichier
Nous n'avons pas de restrictions sur la taille de fichier. Les éditeurs préfèrent que les bannières soient aussi petites que possible car elles se chargent plus rapidement sur leur site Web.
Éléments de création dynamiques
Écrire des formulaires de recherche contenant des tags
Hébergement par Awin
Si vous souhaitez écrire un formulaire de recherche contenant des tags avec le tracking de Awin, vous devez vous assurer que la recherche est bien redirigée via notre outil de suivi des clics http://www.awin1.com/awclick.php.
Veuillez noter que notre outil de suivi des clics ne passera sur les paramètres de recherche remplis qu'en tant que requête GET, le script côté client qui les collecte doit donc être capable de gérer ce type de requête.
Exemple de code source de formulaire de recherche hébergé dans l'interface Awin :
<form method="get" name="productSearch" action="http://www.awin1.com/awclick.php" target="_blank"> <input type="hidden" name="mid" value="6789"> <input type="hidden" name="id" value="!!!id!!!"> <input type="hidden" name="gid" value="!!!gid!!!"> <input type="hidden" name="linkid" value="!!!linkid!!!"> <input type="hidden" name="clickref" value="!!!clickref!!!"> <input type="hidden" name="p" value="http://www.advertiser-domain.com/search.php?"> <b>Product</b>: <input type="text" name="product" size="15" maxlength="50"><br><br> <input type="submit" value="Search"> </form>
La valeur « mid » (6789 dans cet exemple) doit être remplacée par votre ID annonceur.
Les variables dynamiques !!!id!!!, !!!gid!!!, !!!linkid!!! et !!!clickref!!! seront automatiquement remplacées par l'ID éditeur, l'ID du groupe de bannières, l'ID de bannière et la référence de clic Editeur.
Veuillez noter que la valeur p, qui correspond à l'endroit où l'on veut rediriger la requête de recherche GET, doit comporter un point d'interrogation ("?") quelque part dans l'URL.
Il est donc bon de se rappeler que les entités d'entrée cachées mentionnées doivent être placées 1) directement après la balise ouvrante form ainsi que 2) avant n'importe quelle case, entrée, sélecteur et/ou entités de texte en encadré utilisés pour fournir/spécifier les paramètres de recherche ; l'URL de la requête GET risque sinon de ne pas être formatée correctement.
Si vous souhaitez tester le formulaire de recherche avant de le télécharger dans l'interface Awin, remplacez !!!id!!! par 45628, !!!gid!!! par 0 et !!!linkid!!! par 0 et supprimez !!!clickref!!!. La recherche doit se faire via Awin et vous devez voir un nouveau cookie être installé sur le domaine awin1.com.
Hébergement par l'annonceur
Le code source du formulaire de recherche peut également être hébergé sur le nom de domaine de l'annonceur. Exemple :
<form method="get" name="productSearch" action="http://www.awin1.com/awclick.php" target="_blank"> <input type="hidden" name="mid" value="6789"> <input type="hidden" name="id" value="<?php echo strip_tags($_GET['id']); ?>"> <input type="hidden" name="gid" value="<?php echo strip_tags($_GET['gid']); ?>"> <input type="hidden" name="linkid" value="<?php echo strip_tags($_GET['linkid']); ?>"> <input type="hidden" name="clickref" value="<?php echo strip_tags($_GET['clickref']); ?>"> <input type="hidden" name="p" value="http://www.advertiser-domain.com/search.php?"> <b>Product</b>: <input type="text" name="product" size="15" maxlength="50"><br><br> <input type="submit" value="Search"> </form>
Dans ce scénario, nous ajouterions le formulaire de recherche à l'interface en faisant un appel à l'URL cible de la manière suivante en utilisant une iFrame :
http://www.advertiser-domain.com/affiliate/awin_seach_form.php?id=!!!id!!!&gid=!!!gid!!!&linkid=!!!linkid!!!&clickref=!!!clickref!!!
Utilisation de fichiers JS hébergés en externe pour créer une chaîne de caractères
Si vous avez besoin de générer une requête GET qui utilise un fichier JavaScript externe, il est important d'indiquer l'URL click tracker dans le code source qui se trouve dans notre interface. Vous utiliserez ensuite cette chaîne pour prédéfinir la recherche.
Exemple de code source hébergé dans l'interface Awin :
var awinClickTracker = 'http://www.awin1.com/awclick.php?mid=6789&id=!!!id!!!&gid=!!!gid!!!&linkid=!!!linkid!!!&clickref=!!!clickref!!!&p=';
Exemple dans un fichier JS externe :
var searchUrl = awinClickTracker + 'http://www.advertiser-domain.com/search.php?method=js'; searchUrl += '&search=' + document.productSearch.product.value; window.open(searchUrl, '_blank');
Pour plus d'informations, voir le point précédent.
Téléchargement d'IFrames et bannières dynamiques
Qu'est-ce qu'une IFrame ?
IFrame (qui signifie « inline frame ») est un élément HTML qui permet d'intégrer un autre document HTML au sein du document principal.
La taille de l'IFrame est spécifiée dans le code HTML environnant afin que la page environnante puisse s'afficher dans le navigateur pendant le chargement de l’IFrame. L’IFrame peut contenir sa propre barre de défilement, indépendamment de celle de la page environnante.
Pour plus d'informations, cliquez sur ici.
Bannières Adobe Flash™
Les bannières Adobe Flash™ fonctionnent à peu près de la même façon que les bannières classiques mais peuvent être plus interactives, animées et généralement plus attrayantes, attirant ainsi beaucoup plus l'attention des visiteurs que les bannières graphiques standard. Elles peuvent également contenir un grand nombre d'informations et du contenu interactif sur un site Web d'éditeur afin que le visiteur puisse déjà se faire une idée, via la bannière, du site Web qu'il s'apprête à visiter. Nous recommandons aux annonceurs d'utiliser du contenu créatif Flash pour afficher plus d'éléments créatifs interactifs et avancés.
Créations de bannières Adobe Flash™
Quiconque crée une bannière ou un microsite Adobe Flash™ en vue d'une utilisation sur le réseau Awin doit adhérer aux recommandations suivantes de Adobe™ http://www.adobe.com/resources/richmedia/tracking/designers_guide/ Celles-ci spécifient que l'action-objet suivante doit être utilisée pour tous les boutons ou liens de la bannière conduisant au site d'annonceur :
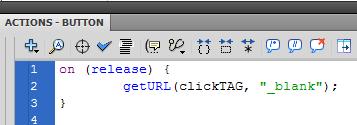
ActionScript 2.0
on (release) { getURL(clickTAG, "_blank"); }
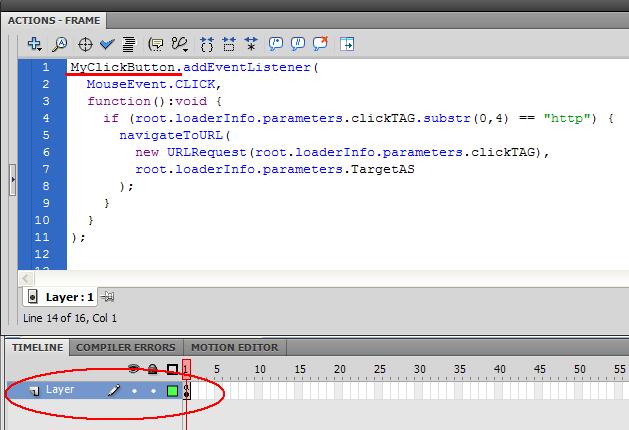
ActionScript 3.0
Le code des bannières ActionScript 3.0 Flash est légèrement différent de celui de ActionScript 2.0. Le code doit être ajouté à un Layer Frame, par opposition à ActionScript 2.0, où le code est ajouté à l'objet cliquable lui-même. Veuillez remplacer MyClickButton par le nom d'instance de votre bouton flash (bannière) :
MyClickButton.addEventListener( MouseEvent.CLICK, function():void { if (root.loaderInfo.parameters.clickTAG.substr(0,4) == "http") { navigateToURL( new URLRequest(root.loaderInfo.parameters.clickTAG), root.loaderInfo.parameters.TargetAS ); } } );
REMARQUE : la variable clickTAG ne doit pas être encadrée par des « guillemets ». Nous nous chargeons de l'assignation de la variable clickTAG et de la sortie HTML lorsque la bannière s'affiche sur le site de l'éditeur. Nous acceptons un certain nombre de variations pour la variable clickTAG. Les voici :
- clickTAG
- clicktag
- clickTag
- clickTaG
Exemple de bannière flash
Si vous rencontrez des problèmes lors de la mise en œuvre de la variable clickTAG, veuillez vous référer à notre bannière flash qui peut être trouvée sous les liens suivants :
Fichier LISIBLE : .swf
Fichier BRUT : .fla
Liens vers d'autre(s) URL(s) que celle définie par défaut dans clickTAG
Vous pouvez utiliser la fonction suivante pour créer l'outil de suivi des clics Awin à faire précéder de l'URL cible. (Exemple dans ActionScript 2.0)
function issueClick(url) { var awinClickTracker:String = "http://www.awin1.com/awclick.php"; var targetUrl:String = ""; if (_root.clickTAG.substr(0, awinClickTracker.length) == awinClickTracker) { var awinClickTrackerParts:Array = _root.clickTAG.split("||"); if (awinClickTrackerParts[0].substr(awinClickTracker.length, 5) == "?mid=" && awinClickTrackerParts[1].substr(0, 7) == "linkid=" && awinClickTrackerParts[2].substr(0, 4) == "gid=" && awinClickTrackerParts[3].substr(0, 3) == "id=") { var awinAdvertiserId:String = awinClickTrackerParts[0].substr(awinClickTracker.length + 5, awinClickTrackerParts[0].length - awinClickTracker.length - 5); var awinPublisherId:String = awinClickTrackerParts[3].substr(3, awinClickTrackerParts[3].length - 3); var awinGroupId:String = awinClickTrackerParts[2].substr(4, awinClickTrackerParts[2].length - 4); var awinBannerId:String = awinClickTrackerParts[1].substr(7, awinClickTrackerParts[1].length - 7); targetUrl += awinClickTracker + "?mid=" + awinAdvertiserId + "&id=" + awinPublisherId + "&gid=" + awinGroupId + "&linkid=" + awinBannerId + "&p="; } } targetUrl += url; getURL(targetUrl, "_blank"); }
Contenus créatifs vidéo
Pour que vos contenus créatifs vidéo soient activés pour votre compte d'annonceur, veuillez consulter ici pour plus d'informations.